Feb 23, 2025
Why UI Colors is a Game-Changing Tool Every Developer should use

The phrase “less is more” comes to mind when I use this tool. Improving accessibility for users that suffer colour blindness has become paramount. Beyond accessibility problems, utilising colours that contrast correctly is a general must when it comes to design. The title mentions developers but I do believe anyone developing graphics could utilise this tool.
What is so good about this tool?
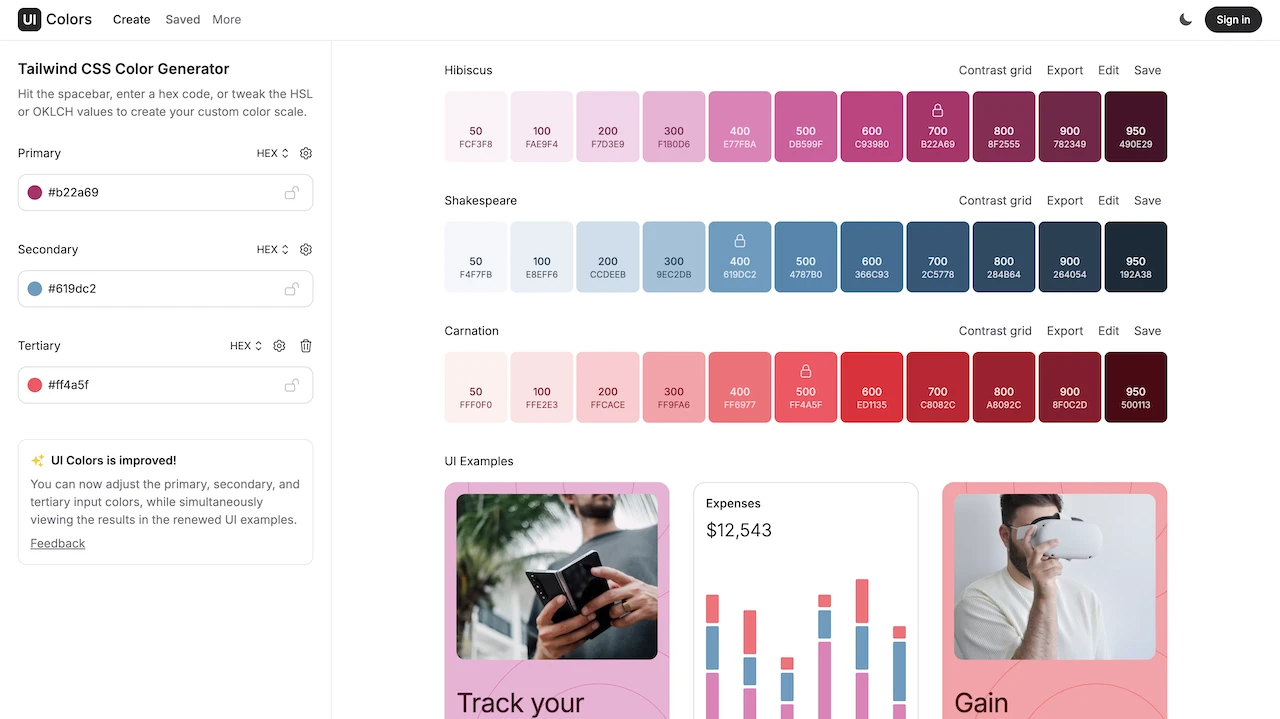
UI Colors has been built to work in unison with Tailwind CSS. The creator @erikdevries_nl has labeled the tool as a Tailwind CSS Color Generator.
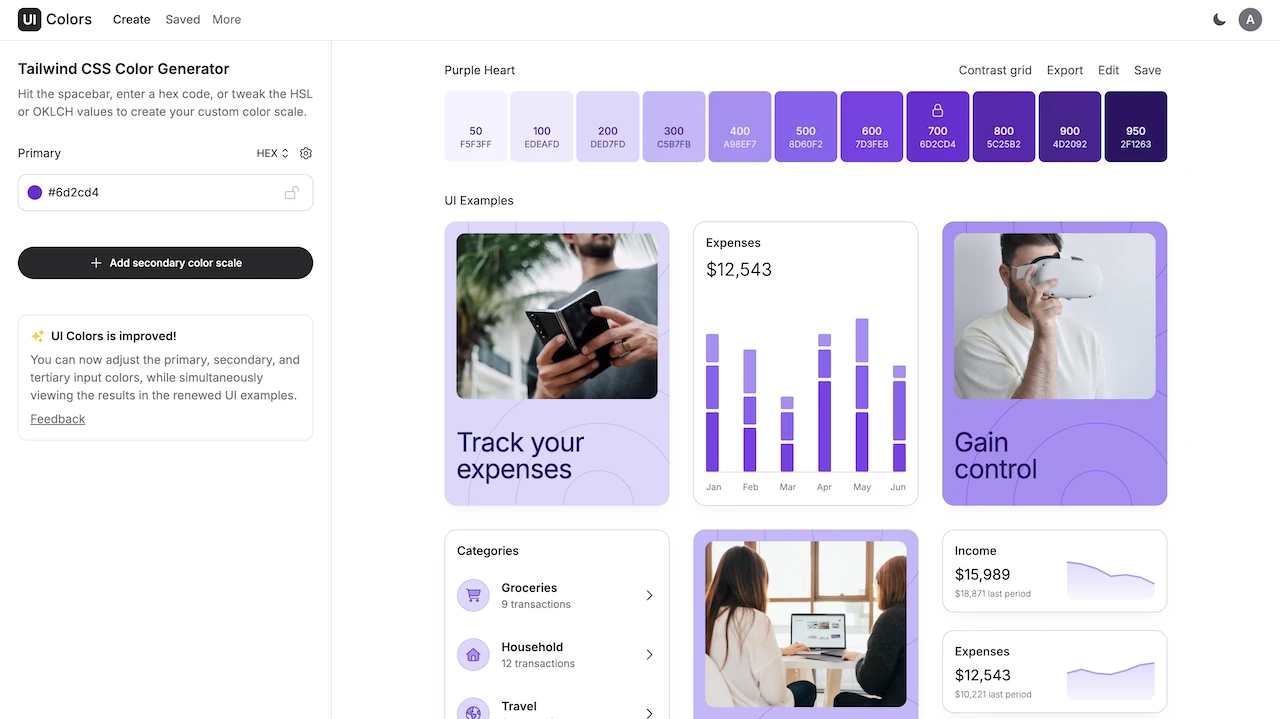
Starting designs from a single colour can make it difficult to visualise an entire palette. If I were to use a colour dropper to view the hex value of the Sanico Software purple, I would be left with #6d2cd4. Now I have a primary colour.
Before attempting to find a secondary colour, I can first go to UI Colors and paste this hex into the primary input field.

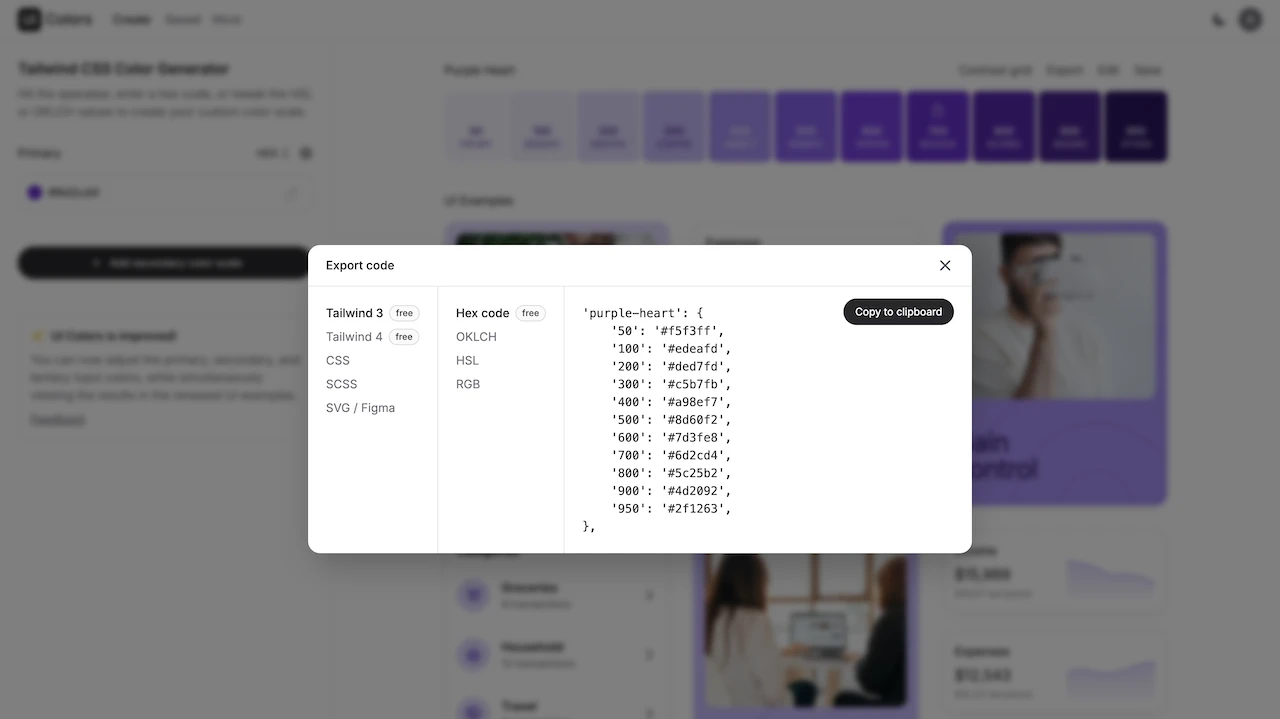
Bam! Now I have 11 shades of my primary colour with example components. I can export these shades as a palette in Hex codes that will be utilised in my Tailwind CSS project.

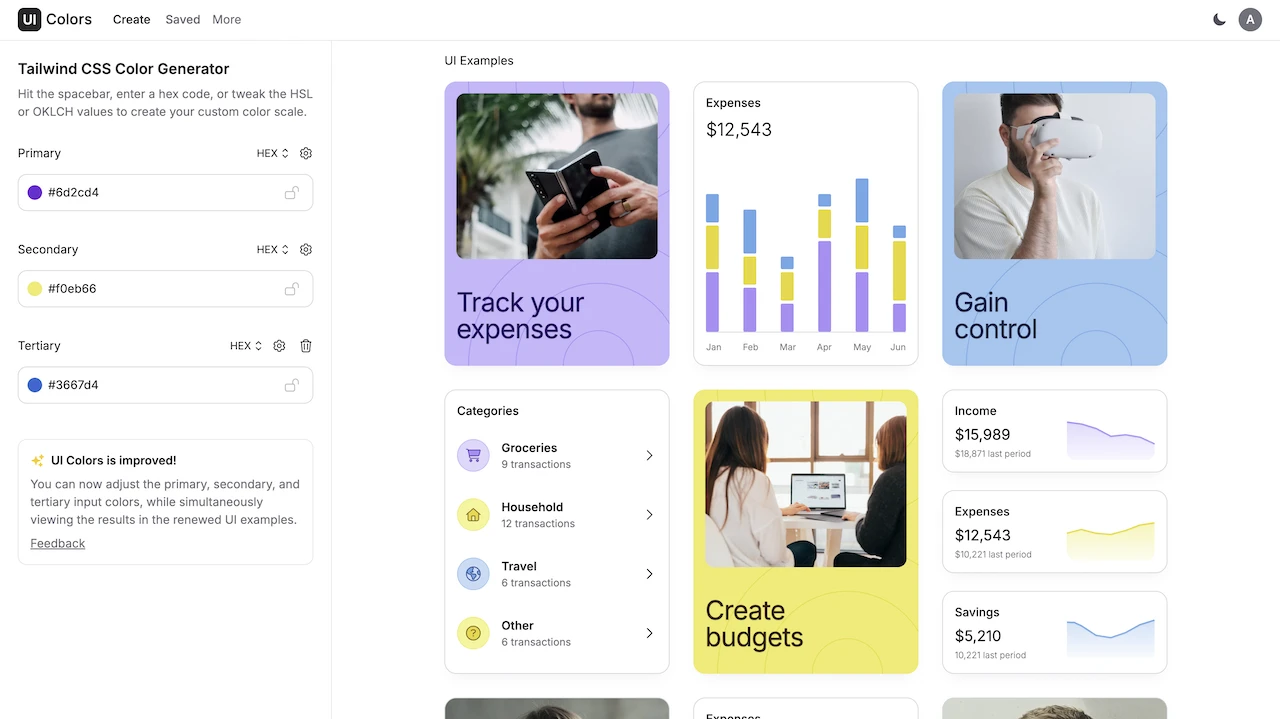
If desired, I can then add a secondary and tertiary colour and view more example components.

Everything I have mentioned is on the Free Tier. Additional features are available for a reasonable price of $50USD/year. I now pay for the yearly fee, however, I have zero affiliation with the tool - I just love it.
What are the paid features?
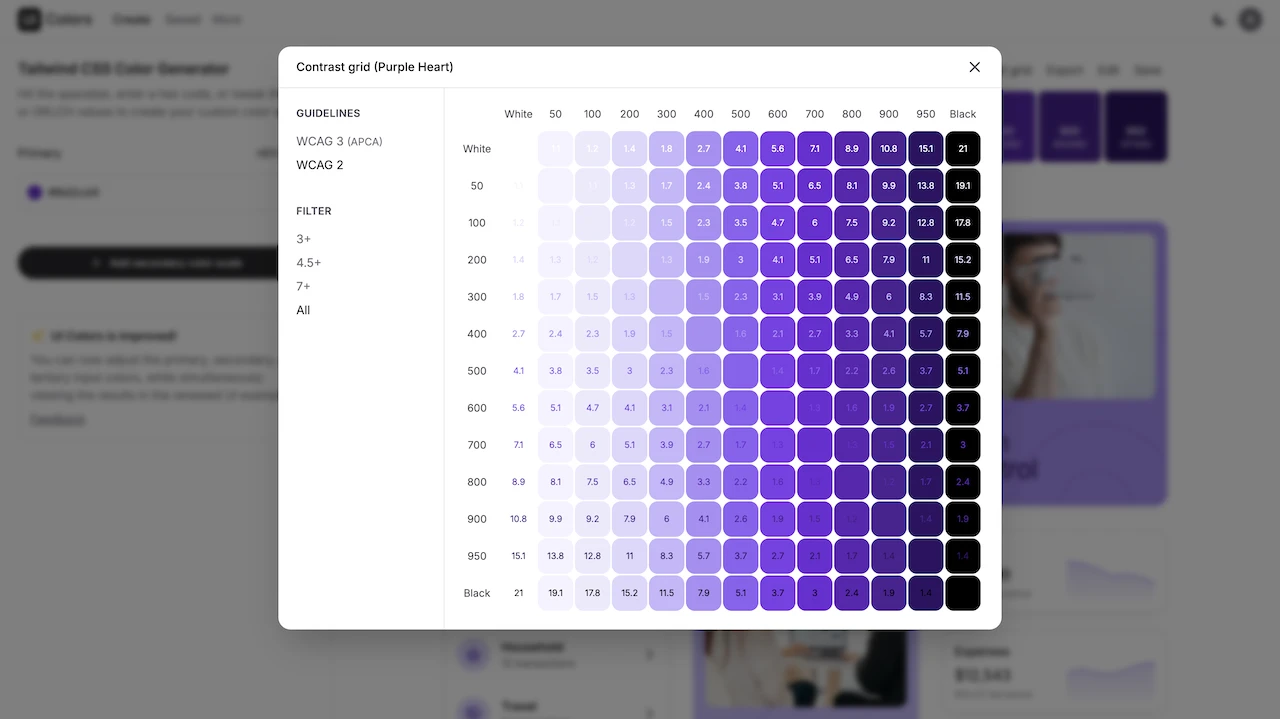
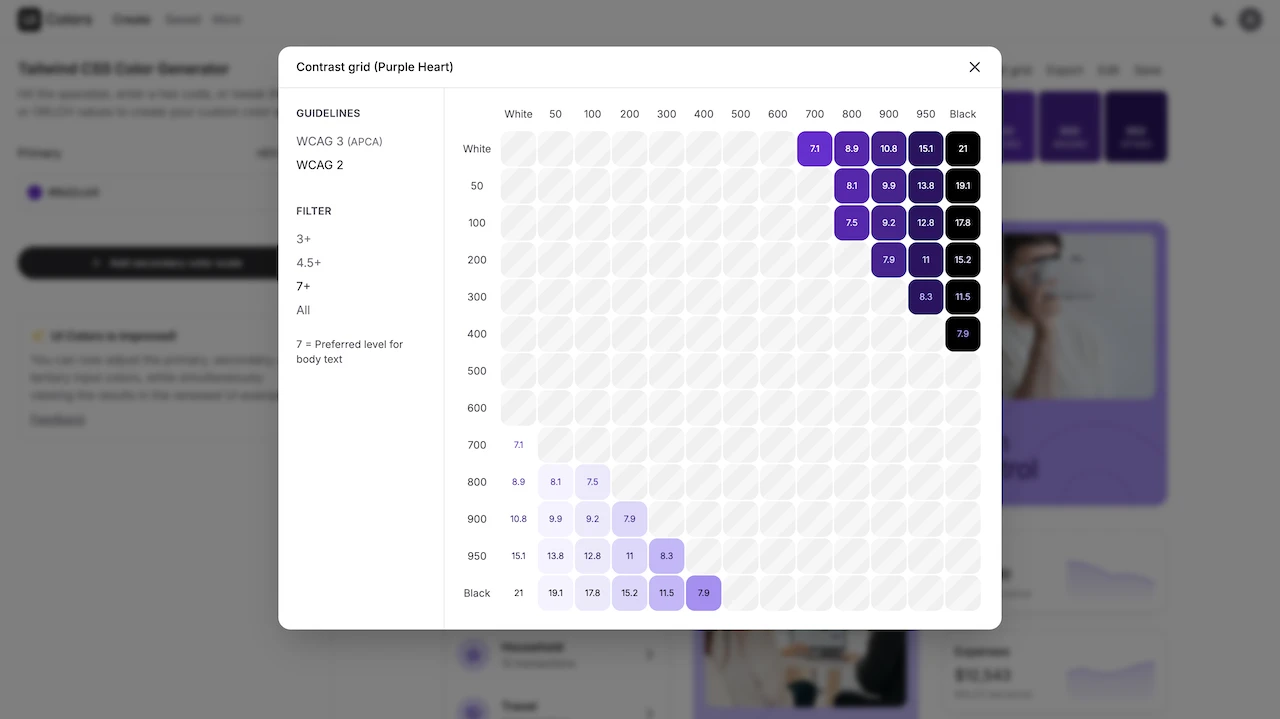
Get ready for me to knock your socks off. UI Colors have developed a Contrast Grid that is visually fantastic.

You can view all colour combos within the primary palette and then identify what passes accessibility guidelines set by Web Content Accessibility Guidelines (WCAG).

This allows me to understand what colours pass accessibility tests to give users the best user interface experience.
Beyond the contrast grid, the paid plan allows you to save colour palettes, export to more formats and edit colours for further granularity.
Is the free tier worth it?
100% the free tier is still worth using. I used the tool for 6 months prior to paying for the paid plan. The paid plan is worth it but if you do not have the budget, the free tier is worth trying.
Conclusion
The creator @erikdevries_nl has developed a tool that I use every day. There are many colour tools that exist but UI Colors boasts carefully curated features that will boost the productivity of any developer.
Software does not need to be complicated and @erikdevries_nl reminded the world of this with his creation. Thank you for an excellent tool Erik, I wish nothing but success for yourself and your future to come.
