Jun 21, 2022
Improve your website by testing its speed

Website Tip #4: Speed is an important SEO factor that needs to be considered by the website owner. I mean, how often do you access a website and wait a million years for it to load? I don’t know about you, but this happens to me more often than not and it really grinds my gears. I have a theory behind why many websites load slow and will share how you can test your own website speed for future fixes.
As the internet has continued its development over the years, the advancement of website builders has grown. When I say ‘website builder’, I don’t mean a literal computer programmer but instead a program built to allow non-IT people to create websites.
Wordpress is currently one of the biggest website builders that started as a tool for creating blogs. Shopify is another major website builder that started as an ecommerce site selling snowboards. I even personally first learnt to develop websites on a program called Dreamweaver 8 years ago which served as a handy drag and drop tool. All of these tools have continued development over the years, offering new templates and plugins to customise your website.
The development of these website builders is bittersweet in my opinion. The great part of website builders is the pathway it paves for non-IT people. It lowers the barrier to entry and allows more interaction in the software world. No longer do you have to interact with a terminal or code, but instead can start with a graphical user interface (GUI) that assists you along the way. Then, anyone interested to go beyond the GUI can learn to code for greater customisability.
However, the bitter part is the lack of quality websites that are created. Massive images, enormous asset files and various plugins are a recipe for disaster. The customisability paired with lack of expertise can lead to frankenstein-like websites. It can’t be the non-IT person’s fault as they are using the website builder as expected. There is no direct blame for this, it is just an inherent downside to website builders. The unfortunate part is that no matter how pretty a website looks, if it loads slow then it is immediately low quality. This isn’t dissimilar to a car with a beautiful body but terrible components under the hood.
WARNING: Many companies offer their services to develop a website for a business and use these website builders with no software experience. This is immediately dangerous for the paying business owner. It is wise to be careful how much you spend and to run the following tests on your delivered website.
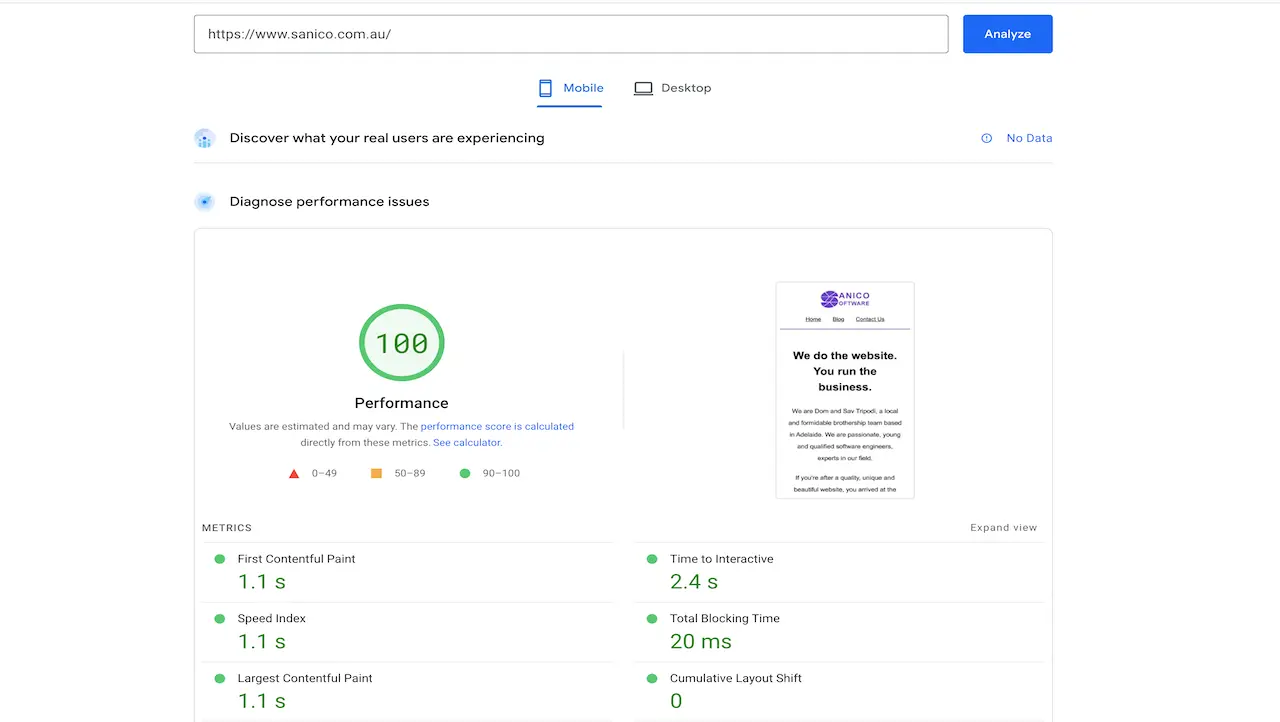
As a developer, Google provides tools to test the performance of websites and analyse what might be causing speed issues. A great developer tool provided is the PageSpeed Insights (PSI) tool. It is as simple as pasting any URL into the toolbar and allowing tests to be run (see figure 1).
 Figure 1: PSI test of our website https://www.sanico.com.au scoring 100/100.
Figure 1: PSI test of our website https://www.sanico.com.au scoring 100/100.
You should use the PSI tool to test your own website and measure its performance. I would recommend running the tool 3 times to factor in scores of variability. If your website scores above 90, this is considered positive. However, a score below 50 is considered poor and between 50-90 requires improvement.
How can I improve my website’s performance score?
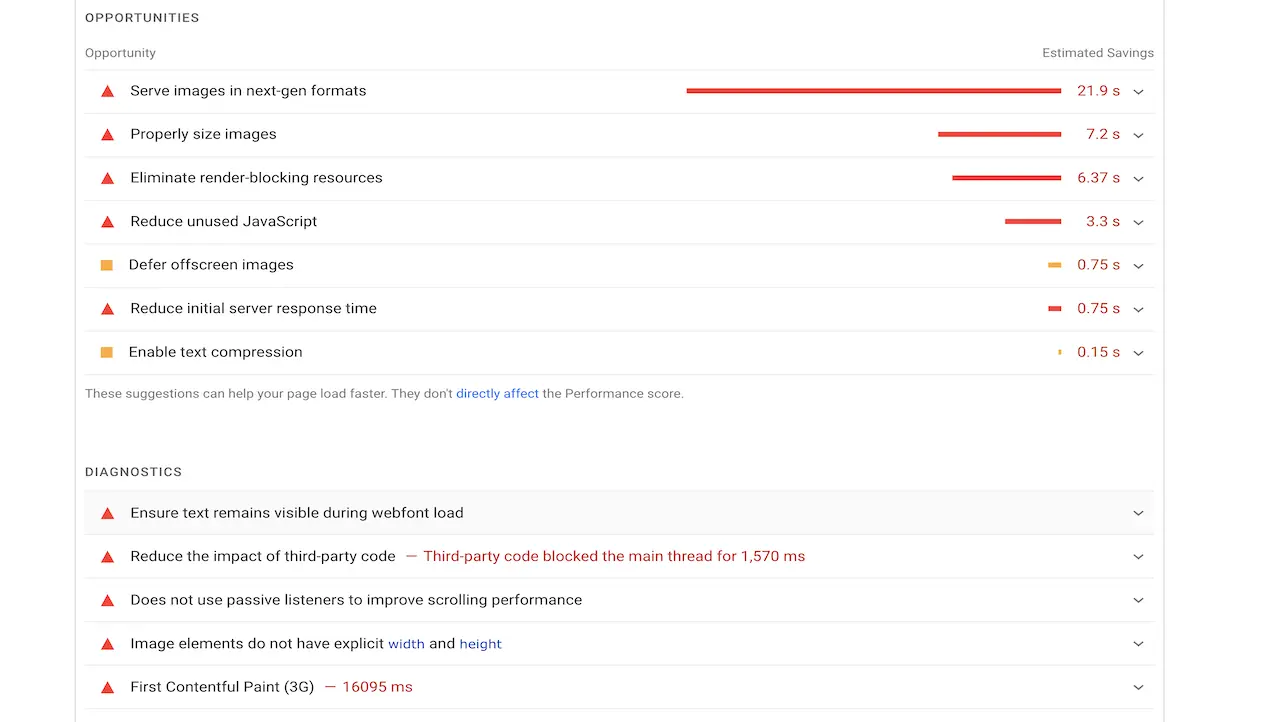
The PSI tool provides not only a score but also opportunities, diagnostics and passed audits. These sections can be assessed to see how to improve your website performance. The image below shows a website that shall remain anonymous that scored a 9/100 (see figure 2).
 Figure 2: Opportunities and Diagnostics provided by the PSI tool on an anonymous website.
Figure 2: Opportunities and Diagnostics provided by the PSI tool on an anonymous website.
To a non-IT person this may be difficult to read, but it provides great insights to where the website can improve. For example, if the ‘Properly size images’ tab is opened, it has an exact image file that has a size of 1.2MB and should be reduced to below 150KB. If all the listed images are compressed to a lower size, the PSI tool estimates possible savings of 7.2 seconds. Let that sink in… that means this website could load 7.2 seconds faster by just reducing image file sizes!
However, there are particular opportunities and diagnostics that may be too hard for a non-IT person to understand. If this goes beyond your reach, there are professionals like myself who know how to assist. You do not want to be missing out on customers because your website loads too slow.
These tools are sourced from Google’s Advanced SEO guide and are meant to help website developers troubleshoot speed issues. Speed is an SEO factor that can rank your website higher with better scores. Think of it this way, if Google wanted to recommend you websites in order, would you want them to give you the slowest websites first? Making sure speed is factored into SEO rankings is a great way to promote a better overall searching experience on the internet.
Conclusion
The speed of a website can largely influence the attitude of a potential customer. If the website loads slow, this can lead to the potential customer leaving or being annoyed. Not the best first impression for your website. It is my theory that slow websites are becoming more common as website builders become more prevalent. It is a powerful tool that is easily used incorrectly. The best way to make sure you are not creating a frankenstein-like website is to test it with tools such as PSI. This will allow you to assess internal issues and fix it yourself or pass the information on to your local website developer.
