May 30, 2024
How to Fix Website Performance with Google PageSpeed Insights tool
Google provides an excellent tool to assess your websites key metrics and identify core issues. More specifically, PageSpeed Insights provides a report assessing the performance of your website loaded on both mobile and desktop devices.
For quick reference, I have linked the docs here if you are interested in the technical aspects of PageSpeed Insights.
Below are a few steps on using the tool and improving your websites poor speeds, poor accessibility and poor vitals.
Step 1: Get the website url you want to test

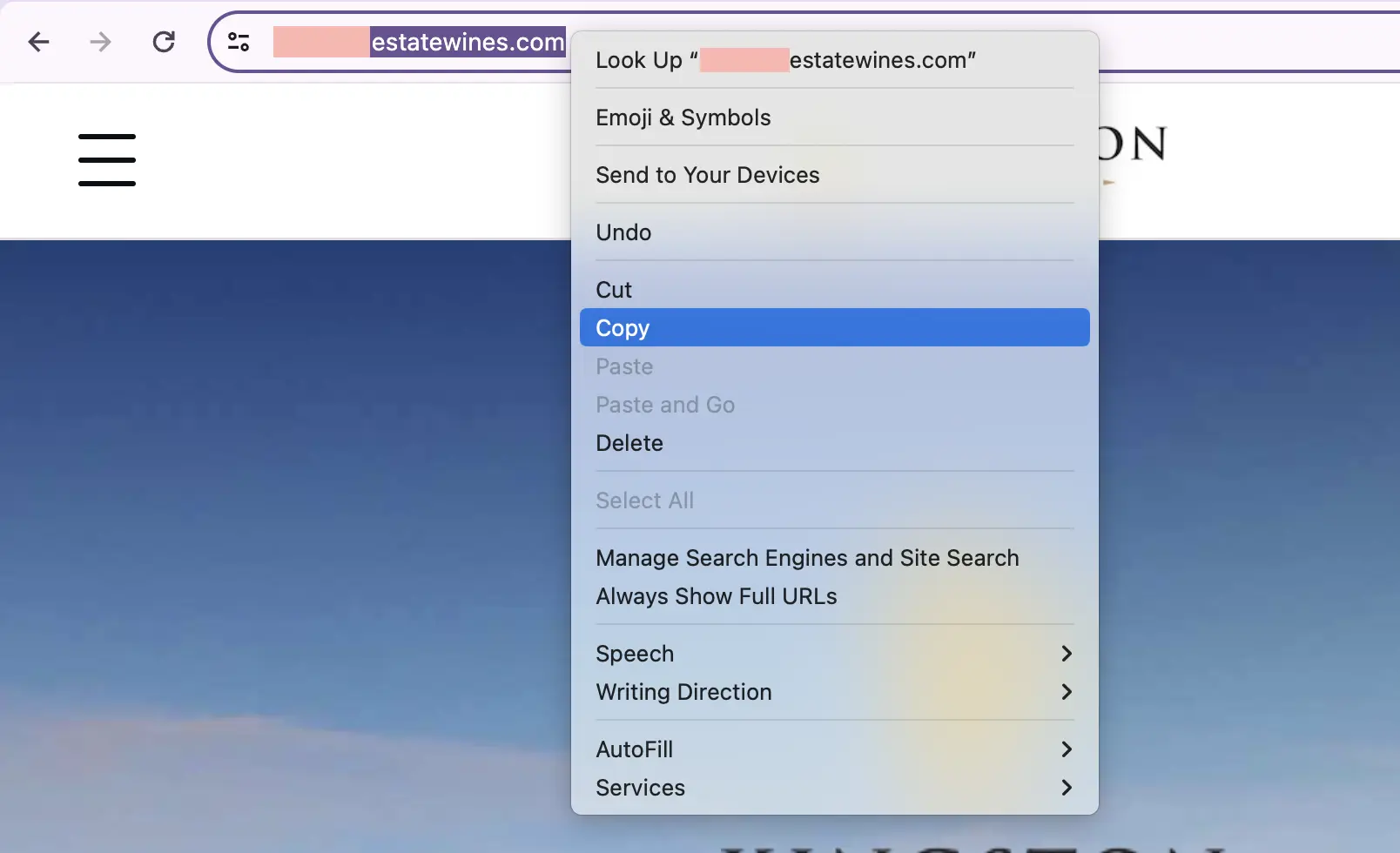
Go to the website you want to test and highlight the entire url in the url bar. Right click the entire url and click copy to have it ready to paste into the PageSpeed Insights tool. For privacy of the company being tested, I have blurred the first part of their name.
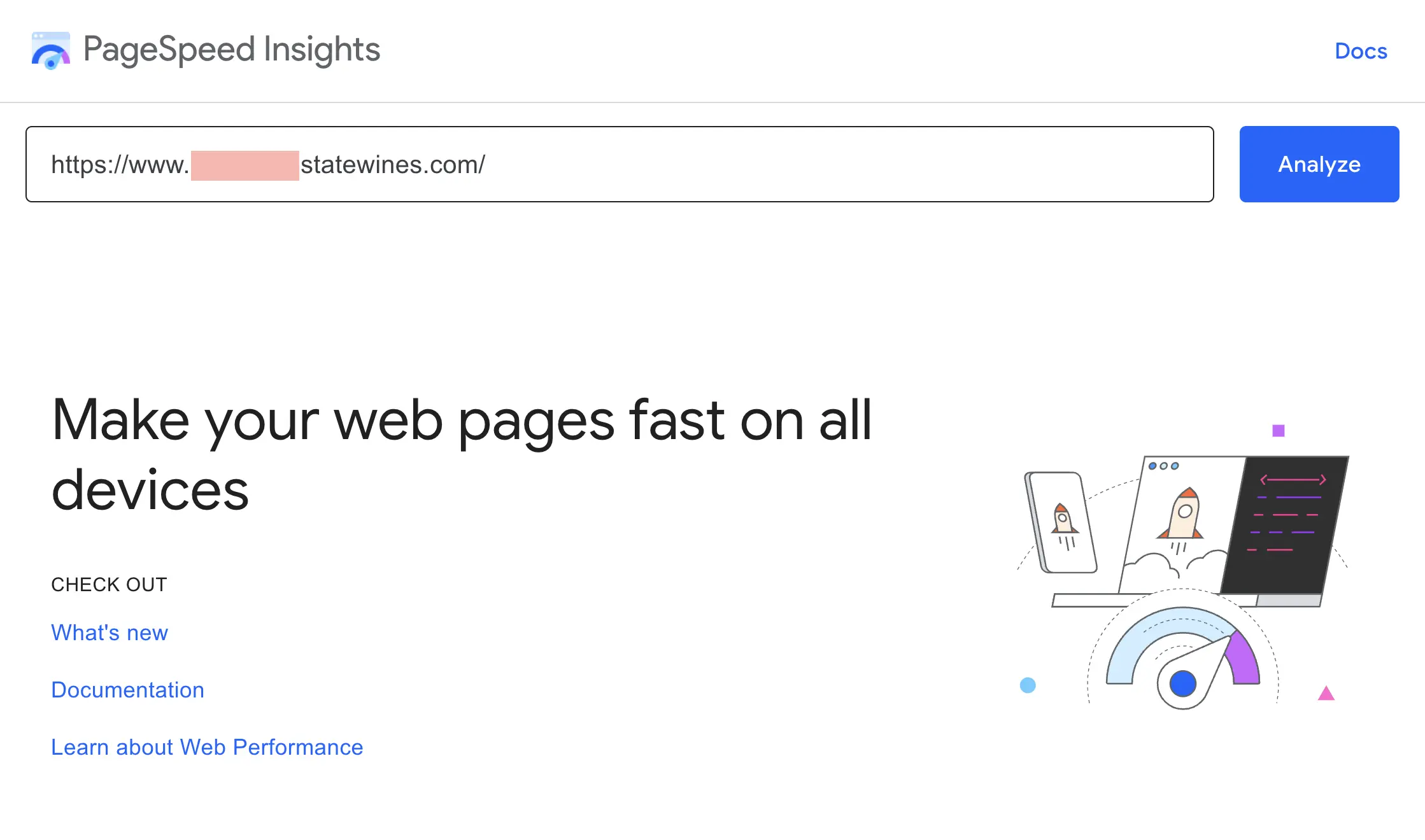
Step 2: Go to pagespeed.web.dev

Click here to go to the PageSpeed Insights tool and paste your url into the input field. Then, click Analyze. Ensure you stay on the page as the test runs.
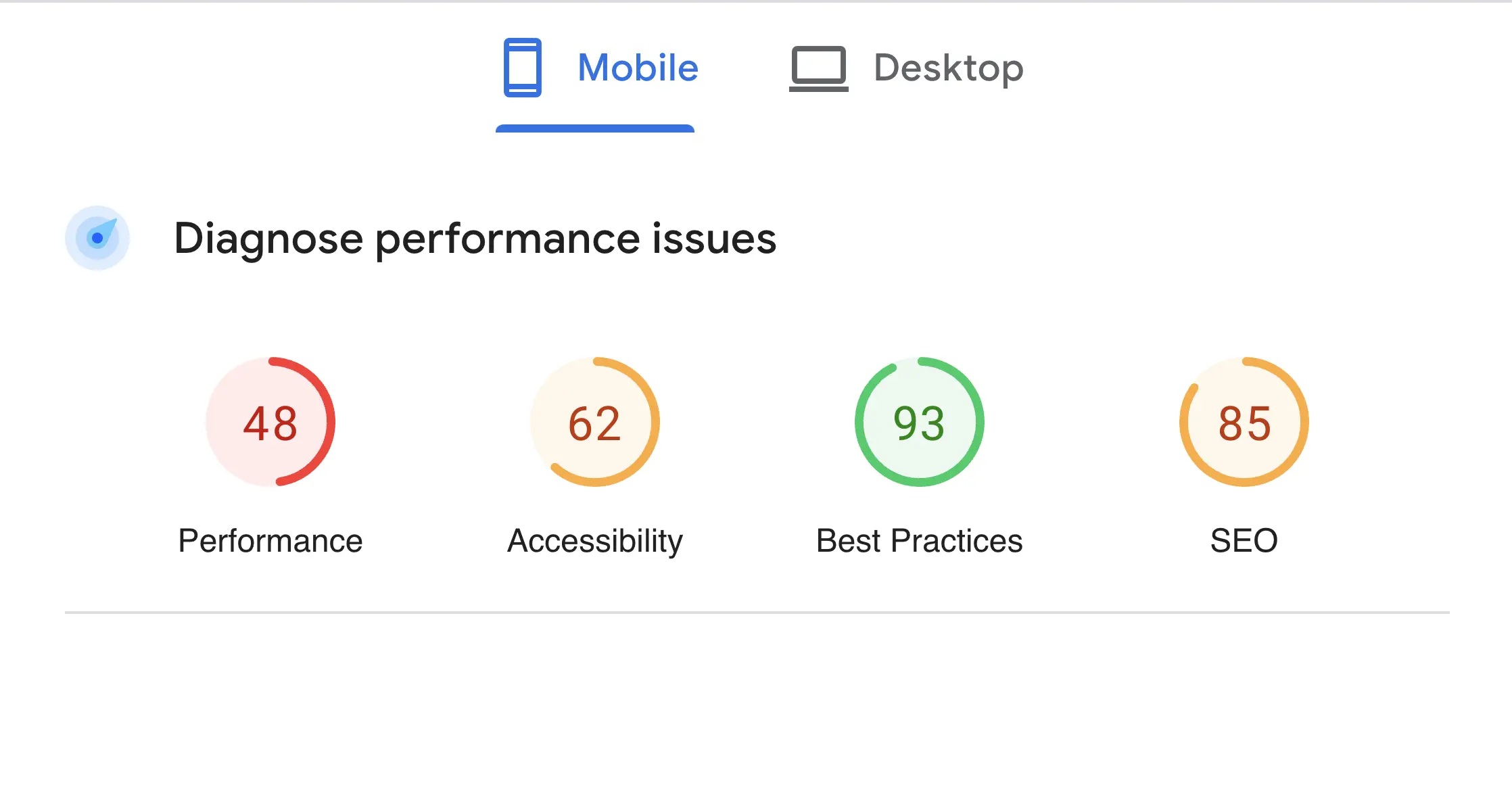
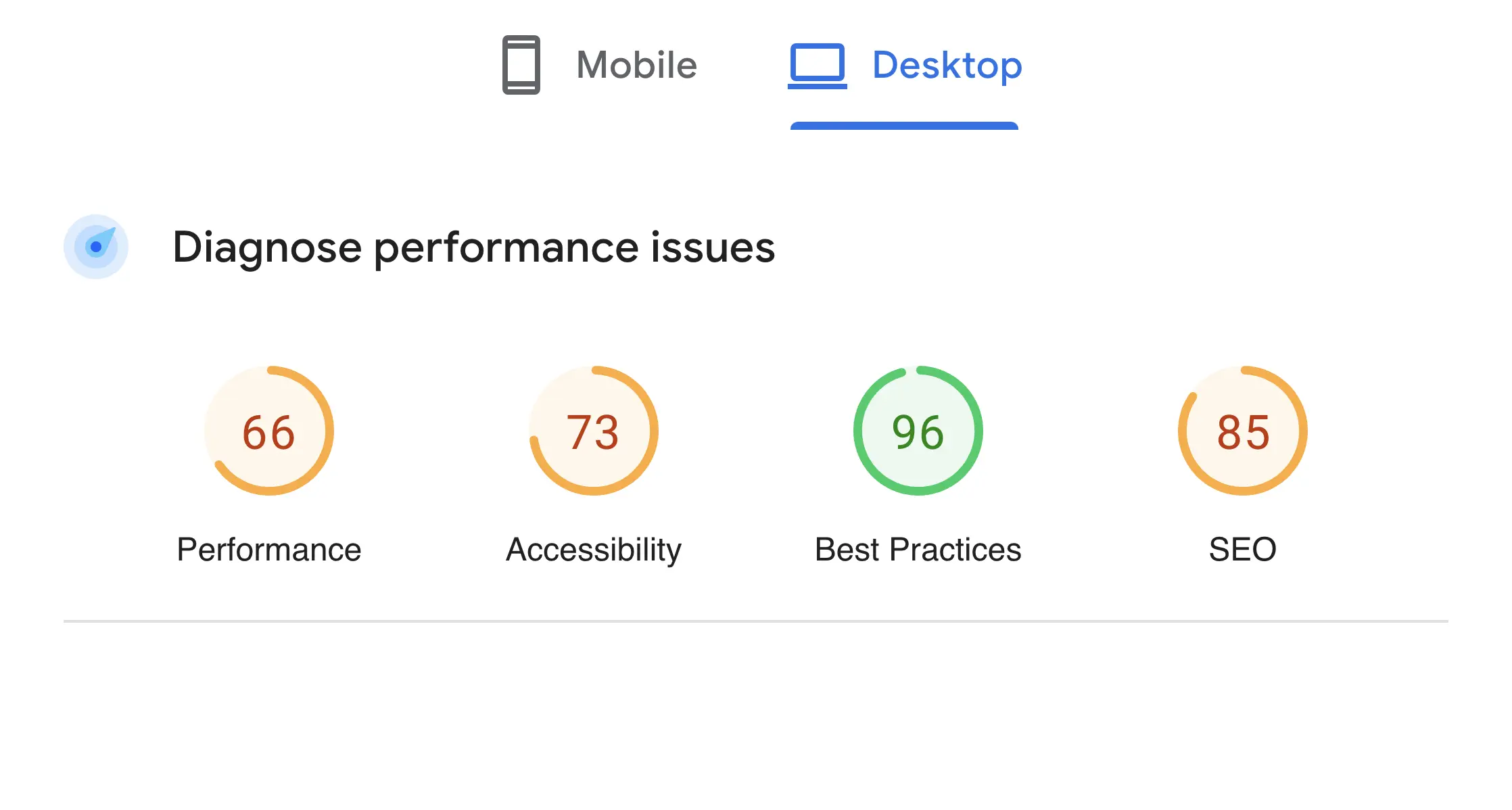
Step 3: View the scores on Mobile & Desktop


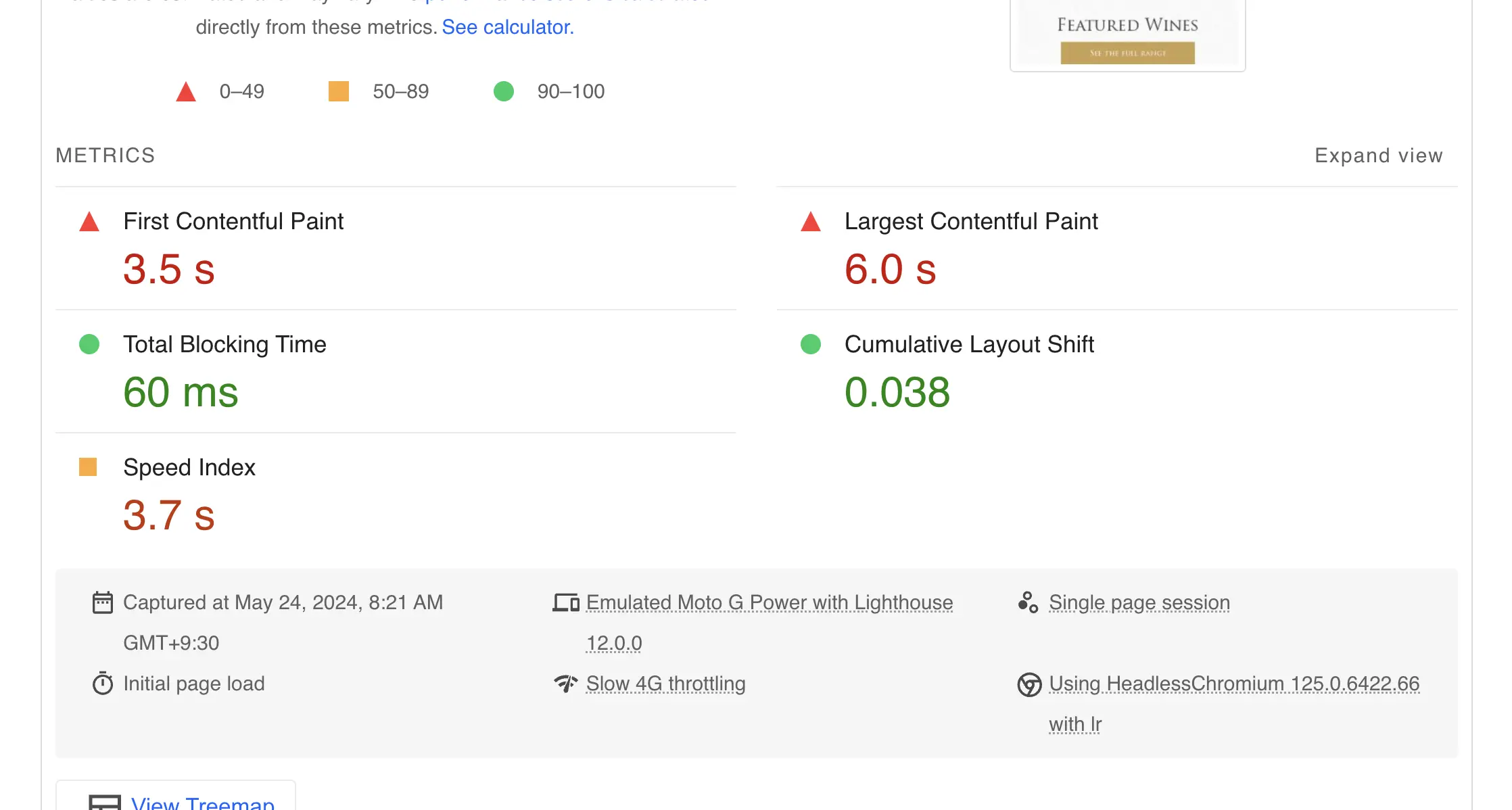
Commonly, your scores for mobile will be noticeably different than your scores for desktop. PageSpeed Insights simulates the mobile with limitations such as CPU power and internet speed. This is an important distinction. We often use our mobiles on 4G or 5G and have less CPU power than the average computer. It is imperative to get scores up for both screen sizes.
Just for clarity, you can even see that the tool emulated Moto G Power with Slow 4G Throttling. The Desktop has different throttling and CPU emulation testing in comparison.

Note: Do not be fooled by the higher SEO score and the faster desktop performance. All metrics have direct impact on how Google ranks your website. More importantly, Google announced late last year that mobile-first indexing was launched meaning the mobile version of the website must be as complete as your desktop version.
Step 4: Address the Top Diagnostics

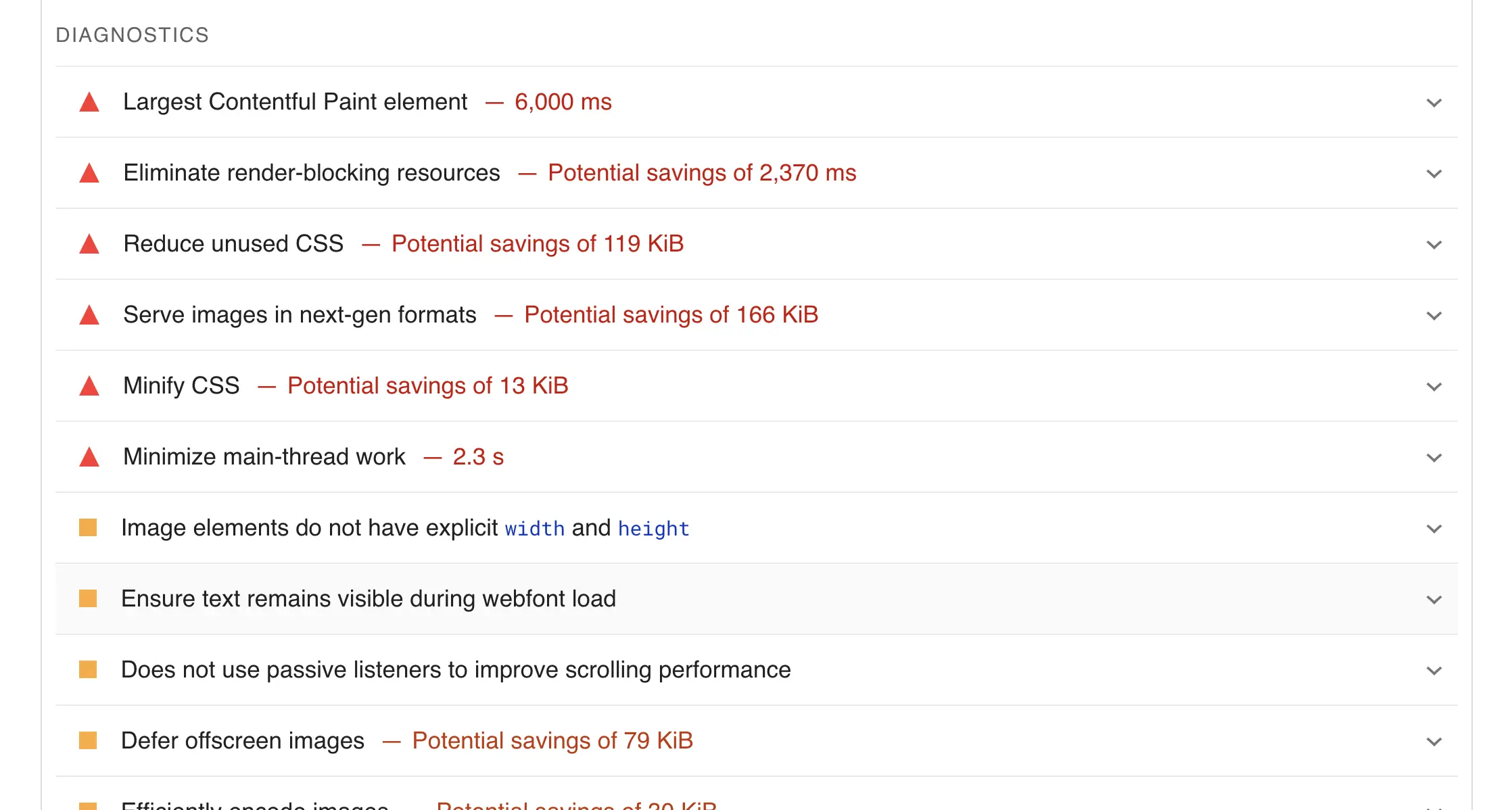
The tool provides a section displaying top diagnostics of the website. Similar to a sickness, the tool attempts to identify the symptoms of the poor performance and provide some immediate answers.
For example, one of the drop-down diagnostics says Serve images in next-gen formats. It also estimates a potential saving of loading 166 KiB. The simple formula is below:
smaller resources = faster loading times = improved user experience
In this case, the first image shown in this diagnostic is a .jpg image. If you didn’t know, JPG and PNG images are not optimised for the web. They have larger file sizes and should be compressed into an optimised format. The solution is to convert all images on the website to be WebP files. This will reduce file sizes and improve loading times.
You can use an online tool such as TinyPNG to achieve this if you don’t know how to do it in your terminal.
Step 4: Look at the separate scores beyond diagnostics

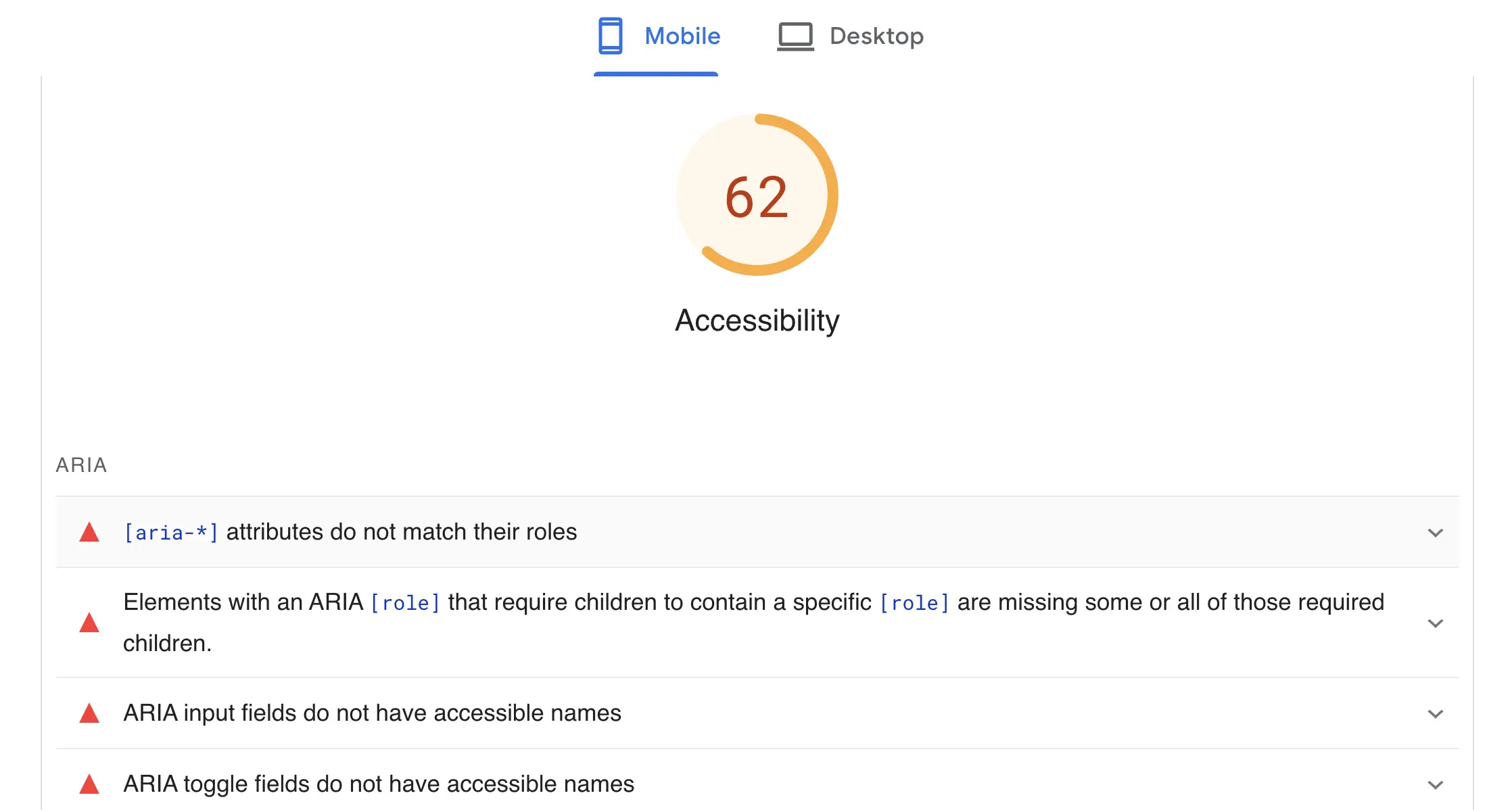
For example, let’s look at the Accessibility score. This website scored a 62 and the tool has listed several reasons why.
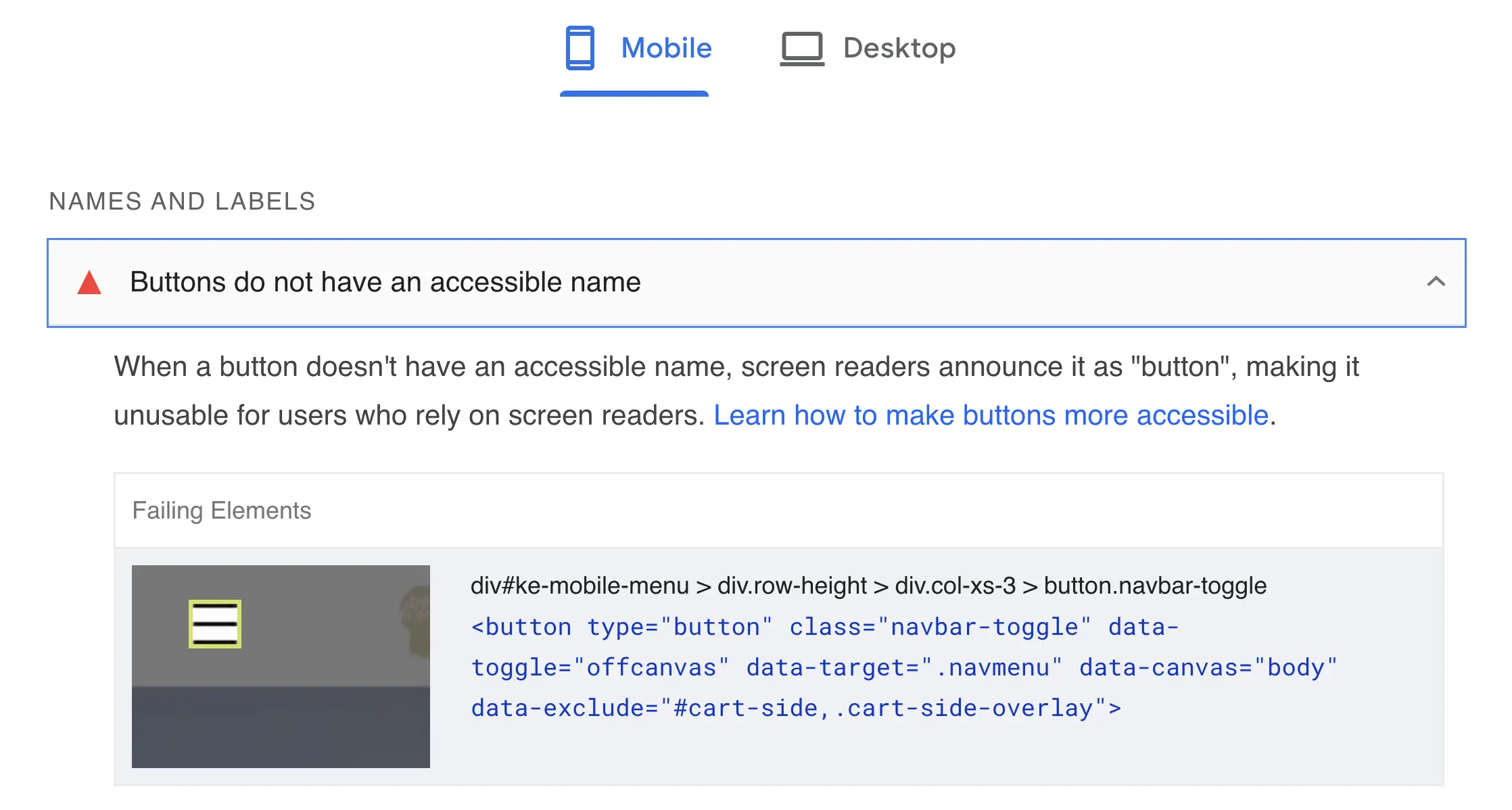
One of the reasons just out of view of the image is Buttons do not have an accessible name as seen in the image below.

Two questions arise - why does this matter and how can I fix it?
There are many users who are visually impaired and rely on screen readers to announce components of the website to them. In this case, the highlighted button has no clear name and the screen reading user has no idea what this button represents.
Fortunately in this case, PageSpeed Insights suggests a great resource to fix this.
If there was text for the button, this would not be an issue. However, this website has used a symbol for their hamburger menu, stated it was a button and gave it no name in the absence of text.
In this case, they would instead need to use an aria-label to give the button an accessible name.
<button id="hamburger-menu" aria-label="Hamburger Menu"></button>
Remember that this is for the accessibility of users on assistive technologies. No label means a poor user experience.
Step 4: Re-test your website after changes
Keep making fixes and keep re-running PageSpeed Insights once your updated website publishes live.
Remember, the PageSpeed Insights tool gives it’s best diagnoses on how to improve the scores of your website. It gives no guarantee that fixing X will improve your performance by Y. However, addressing these immediate issues are your best course of action to improving how Google ranks your website.
Scoring 90+ in all metrics is the aim and if you are scoring lower, your website needs further improvement.
Summary
Don’t forget that the PageSpeed Insights tool is provided by Google themselves. There are other search engines out there but Google still dominates the market. If you want your website to rank higher and perform better on this major search engine, using their recommended tool to fix low hanging fruit is imperative.
If fixing issues is too difficult for you, do not hesitate to reach out and we are more than happy to assist along the way.
