Jul 15, 2022
Do not forget to add a favicon to your website

Website Tip #5: Do not forget to add a favicon to your website. I say forget because it seems people usually forget to add the poor little favicon to their website and in doing so they miss out on an opportunity to increase brand recognition and verify the legitimacy of a website. I created this web tip because I am so surprised at the sheer number of websites that I see that forget this little impactful addition. No more, after you read this tip I hope it inspires you to add the favicon to your website.
What the heck is a favicon?
A favicon is a symbol or icon that usually contains the logo of a website and appears in common places such as Google Search or directly within a web browser. For example, when a user queries something on Google the displayed results show a small icon next to the URL of the website. Figure 1 shows a hand pointing to the icons that I highlighted with yellow circles. Google sources the favicons from a website and displays them in their search results adjacent to the URL of a website.
![]() Figure 1: Google search results with favicon images.
Figure 1: Google search results with favicon images.
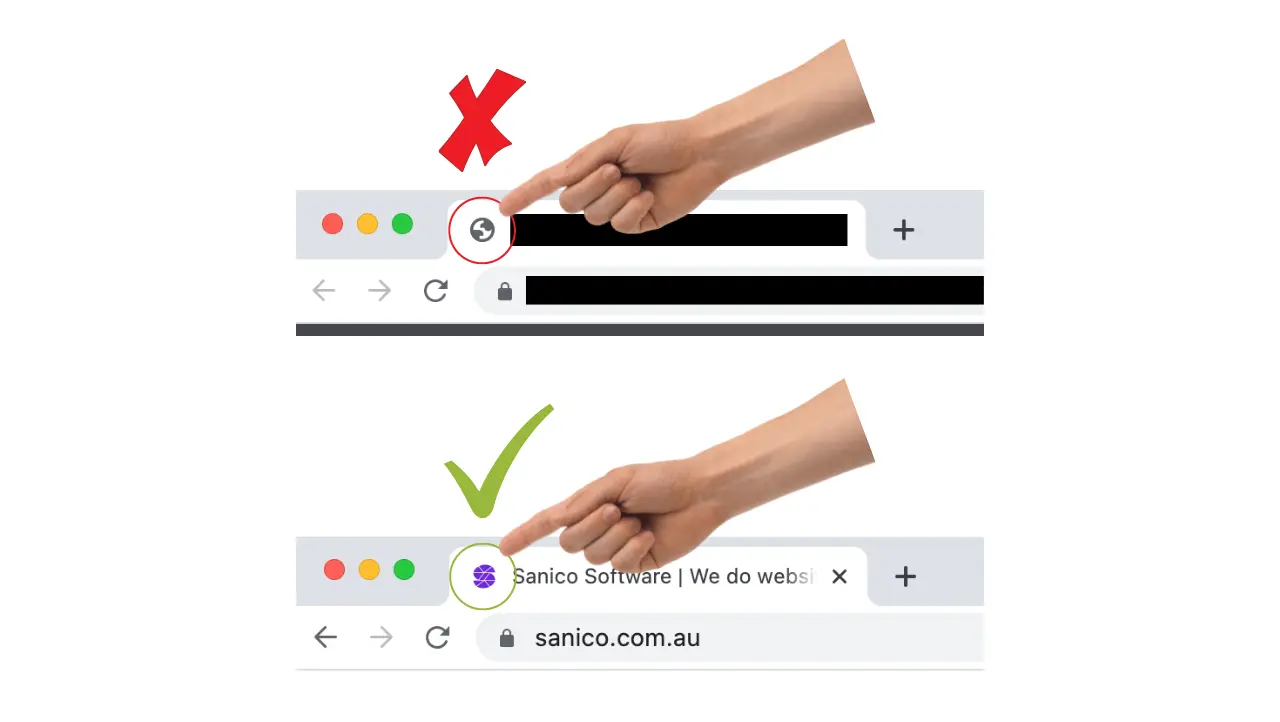
Another place where favicons are used is in the tab of a web browser window, no stress if that sounds like gibberish to you, I will clarify. In Google Chrome on a browser tab the favicon appears adjacent to the title of a website, as seen in Figure 2 below. The favicons allow a user to pick between browser tabs with the help of the logo and branding of a website.
![]() Figure 2: A Google Chrome web browser with website favicons.
Figure 2: A Google Chrome web browser with website favicons.
Why add a favicon to a website?
To add a favicon to a website adds professionalism and branding but of course does not make or break its SEO. In my opinion it boosts the appearance of a website and adds a level of verification of its quality, authenticity and brand. For example, when a user sees the favicon of YouTube in Google, it increases the trust that Google will navigate them to the correct location based solely on a glance at the favicon, without reading any text. If they saw a different type of “Tube”… for those that know others… then they will be able to differentiate the correct website to click on at a quick glance of the favicon.
Websites that lack a favicon show up with either nothing or an ugly unbranded default image, which is a real shame. A website that lacks a favicon loses an opportunity to increase brand awareness and build user trust through recognition of the logo of a person or company.
Another common issue, many people who use a common template website such as WordPress or SquareSpace leave the default favicon, which is usually the logo of the template builder. This pretty much builds the brand of the template builder instead of the person or company that runs the website. I usually see this mistake caused by people who try to build their own websites or by amateur web designers.
Alright, love the web tip, now how do I add a favicon to my website?
To add a favicon to a website depends on the type of web service a person uses for their website such as WordPress, Shopify or any others. A quick Google search such as “how to add a favicon to Shopify” should do the trick. For general information on how to add a favicon with proper SEO, check out the official Google SEO documentation. If stuck there is also the option to hire a local professional web designer like myself or others.
Conclusion
I hope I succeeded in spreading more awareness about the poor little favicon that many people forget to add to their websites. The favicon adds brand awareness and recognition and increases the quality and authenticity of a website. Many guides exist online on how to add a favicon to a website, it of course depends on the type of website that a person or company uses, a quick Google Search will do the trick.
